转载自: https://itrhx.blog.csdn.net/article/details/85010191
本文将讲述一些 Hexo 博客的美化,本文以作者 luuman 的 spfk 主题和作者 xaoxuu 的 MaterialX 主题为例,实际效果欢迎访问我的博客进行查看,本文章会不定时进行更新。文章涉及有关参考资料、教程、链接如有侵权请联系我删除!
请注意:不同主题可能方法有些不同,相同主题不同版本,配置方法也有所差异!
博客美化前提条件:有一定的前端基础,了解 HTML、CSS、JS,了解 CSS 预处理语言 Sass、Less、Stylus,搞懂 hexo 的目录结构。
博客美化通用步骤:选定主题,认真阅读主题文档,分析主题目录结构,了解每个文件是对应网页哪个部分的,认真阅读美化教程,美化教程本质上只为你提供核心代码和思路,具体代码要添加到哪个地方,需要你自己搞懂主题结构,添加到需要的、合适的位置!
博客美化终极奥秘:创作第一,体验第二,避免繁杂,简洁为上!
1 添加评论系统
主流的评论系统有很多,比如:网易云跟帖、多说、友言、畅言、来必力(LiveRe)、Disqus、Valine、Gitment等等,目前网易云跟帖、多说、友言都已经关闭了,还有些可能需要魔法,比较麻烦,百度了一下,最后还是选择了来必力评论系统
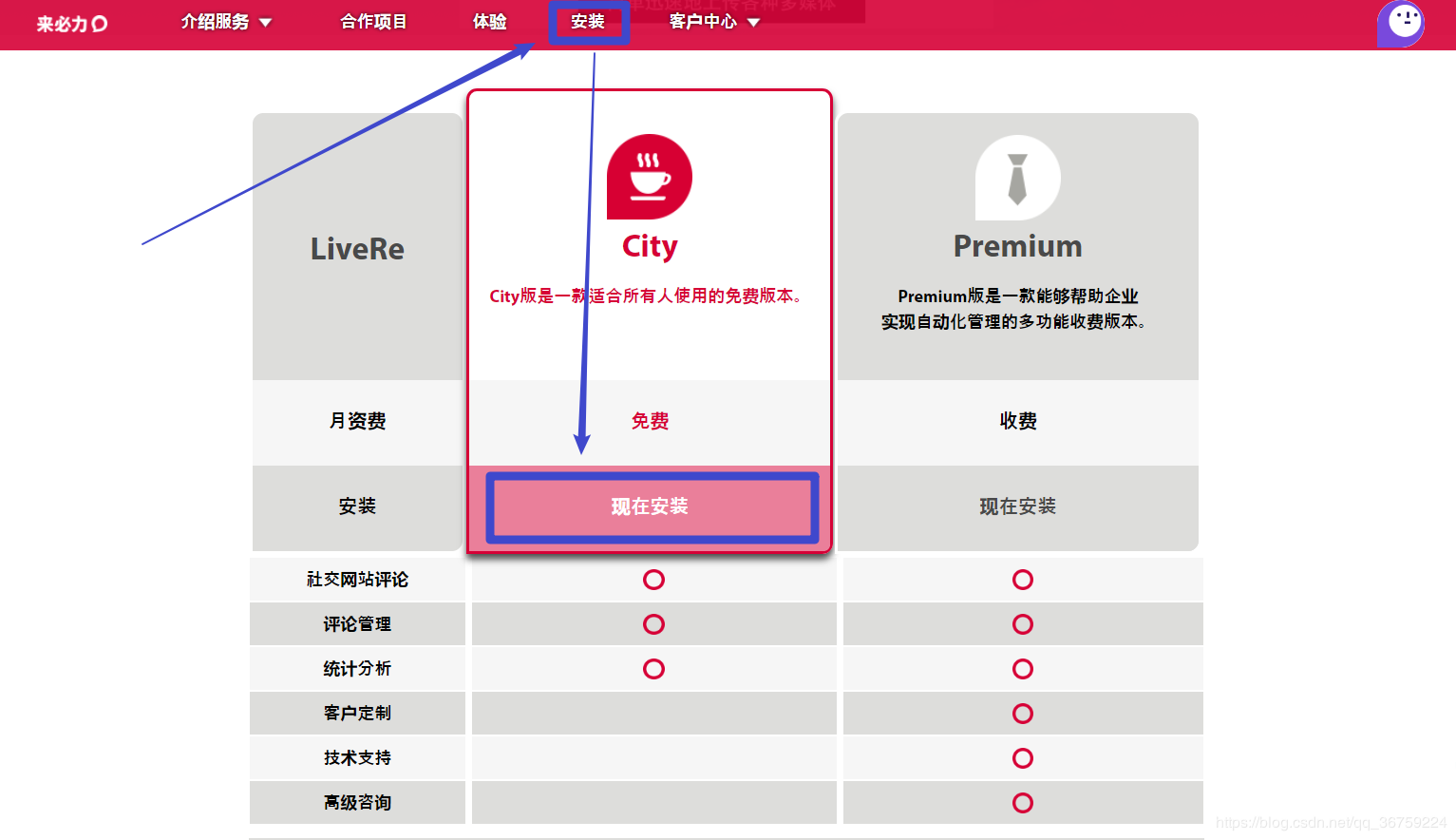
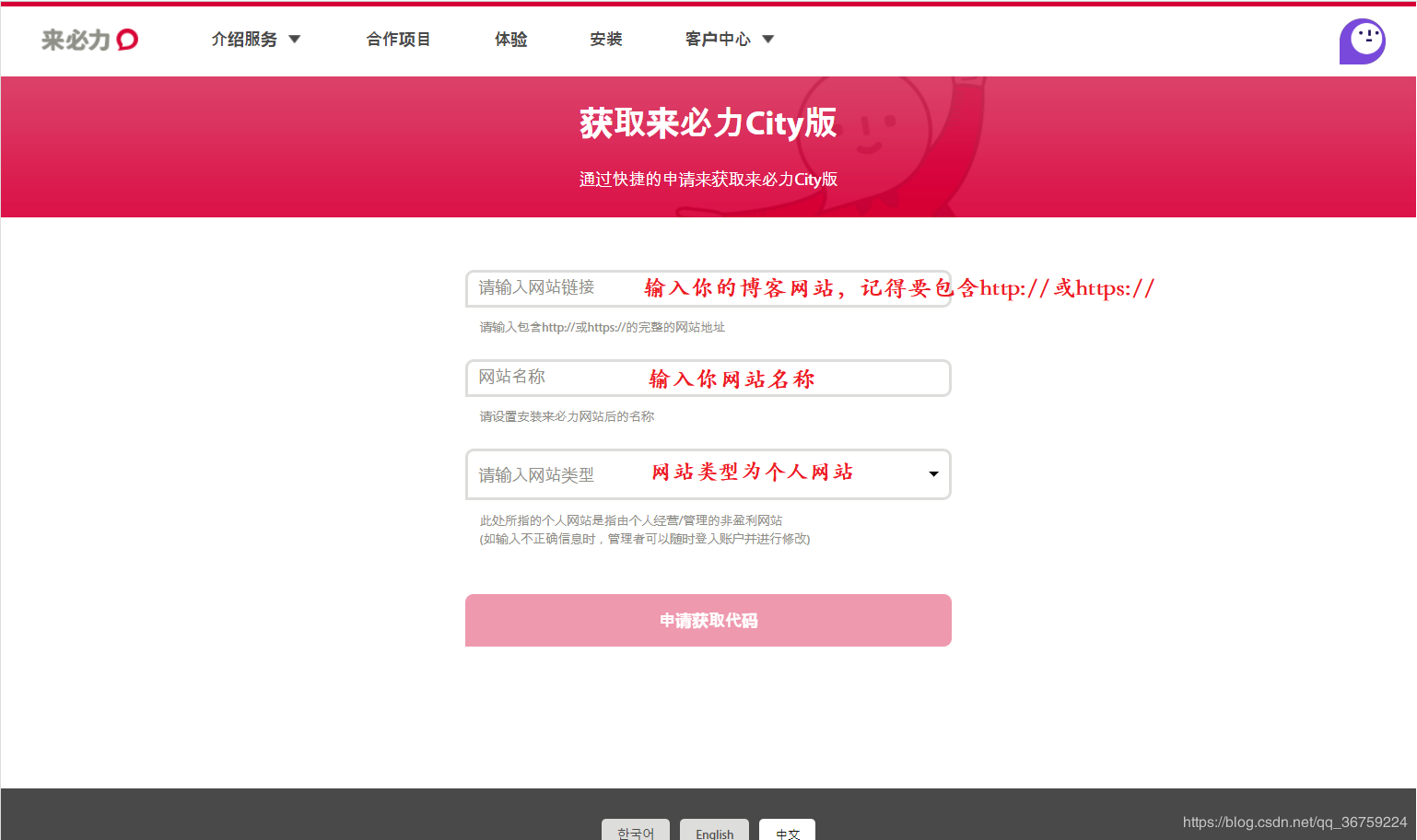
进入来必力官网, 注册一个账号(注册时可能需要魔法)


我们打开主题文件下的 _config.yml 文件,添加如下代码:
livere: on: true live_uid: XXXX #这里填写你自己的uid在 \themes\hexo-theme-spfk\layout_partial\comments 文件夹下新建一个 livere.ejs 的文件,在里面填写来必力提供的代码
打开 \themes\hexo-theme-spfk\layout_partial\article.ejs 文件,在适当位置添加如下红框中的代码:
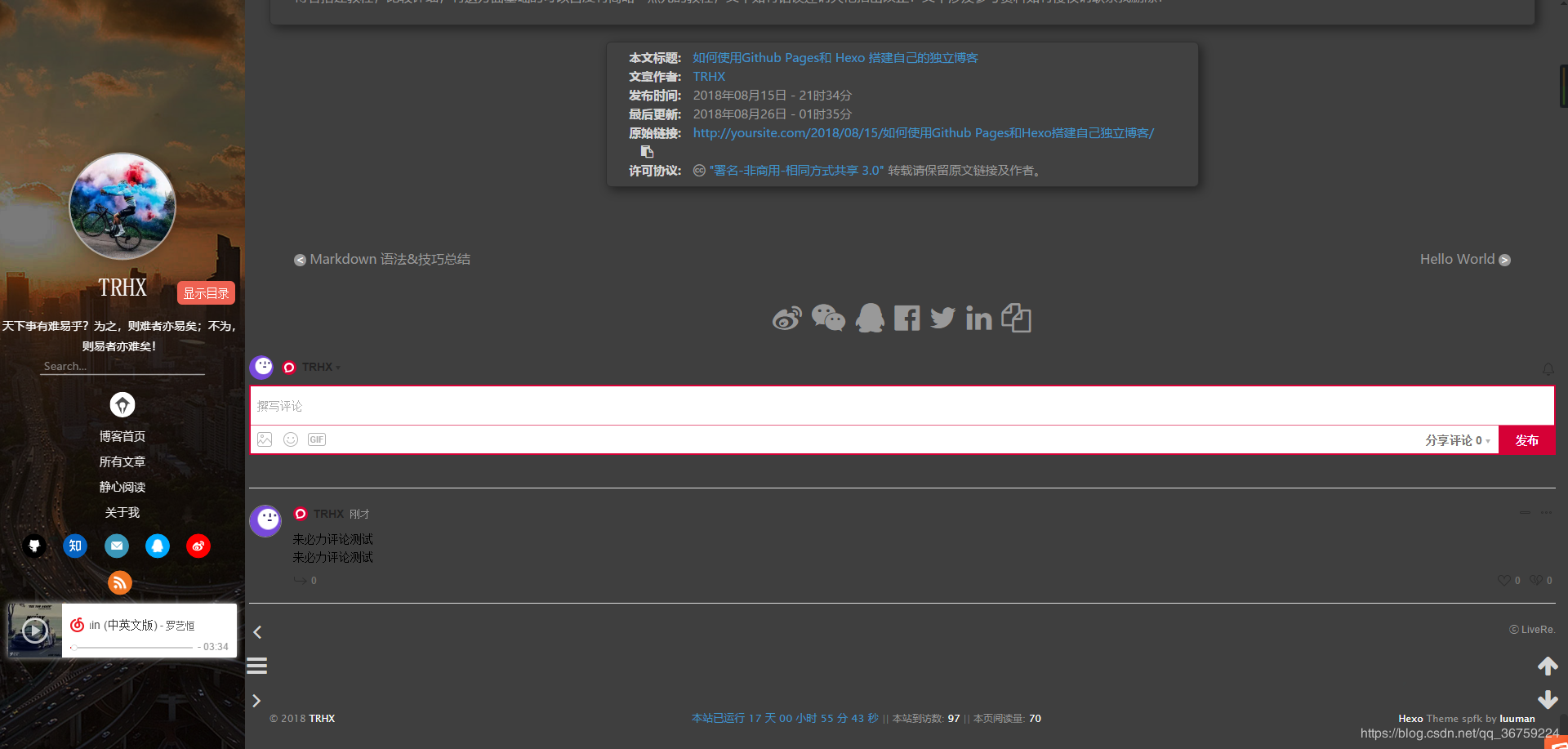
完成以上操作之后,我们就可以使用来必力评论系统了

另外推荐使用 Valine 评论系统,和 gitalk 评论系统
2 添加字数统计和阅读时长
先在博客目录下执行以下命令安装 hexo-wordcount 插件:
注意:在 MaterialX 主题中,字数统计和阅读时长的功能我已提交 PR,在最新版本中,只需要安装插件后,在主题 config.yml 配置文件里,将 word_count 关键字设置为 true 即可,对于旧版本,可以通过以下方法实现:
以 MaterialX 主题(版本 1.2.1)为例,在 \themes\material-x\layout_meta 目录下创建 word.ejs 文件,在 word.ejs 文件中写入以下代码:
然后在主题的配置文件 _config.yml 找到 meta 关键字,将 word 填入 header 中:
meta: header: [title, author, date, categories, tags, counter, word, top] footer: [updated, share]最后在主题目录下的 _config.yml 添加以下配置即可
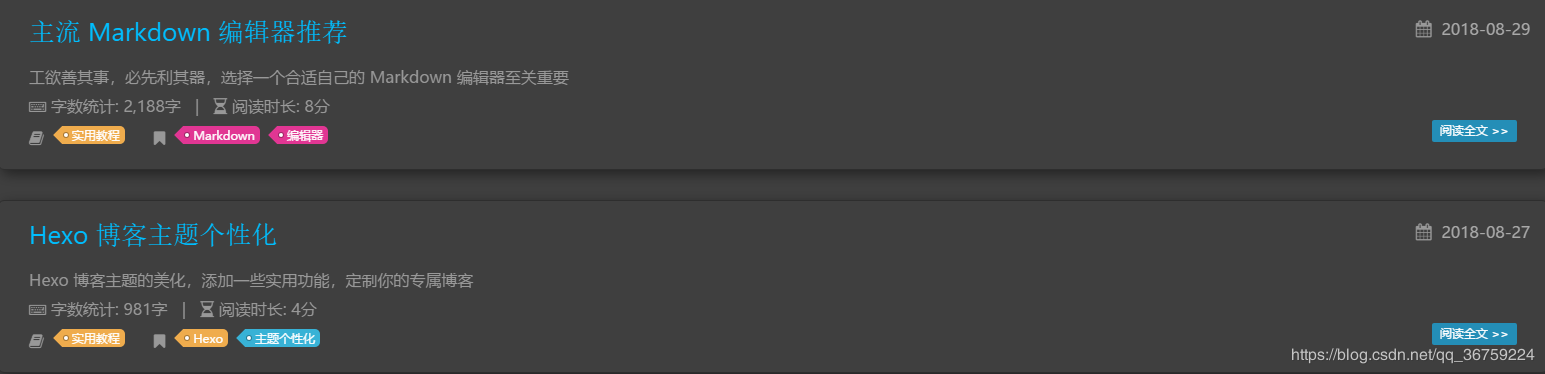
效果图:

同样的,以 spfk 主题为例,在 \themes\hexo-theme-spfk\layout_partial\post 目录下创建 word.ejs 文件,在 word.ejs 文件中写入以下代码:
然后在 \themes\hexo-theme-spfk\layout_partial\article.ejs 中适当位置添加以下代码:
最后在主题目录下的 _config.yml 添加以下配置即可
如果显示的位置不好,可以自行更改其位置,成功配置后的效果如下:

另外:要在博客底部显示所有文章的总字数,可以点击此处,根据你博客底部文件的类型选择相应的代码放在适当的位置即可,前提是要安装好 hexo-wordcount 插件,例如我使用 MaterialX 主题,在 \themes\material-x\layout_partial 目录下的 footer.ejs 文件中添加如下代码:
字数统计:<%= totalcount(site) %>实现效果如下:

3 添加网站运营时间
一个比较好的小功能,可以看见自己的博客运行多久了,时间一天天的增加,成就感也会一天天增加的
在 \themes\hexo-theme-spfk\layout_partial\footer.ejs 文件下添加以下代码:
最后效果如下:
4 添加百度统计
百度统计是百度推出的一款免费的专业网站流量分析工具,能够告诉用户访客是如何找到并浏览用户的网站,在网站上做了些什么,非常有趣,接下来我们把百度统计添加到自己博客当中
访问百度统计首页,注册一个账号后登陆,添加你的博客网站
接着点击代码获取,复制该代码
然后到目录 \themes\hexo-theme-spfk\layout_partial 下新建一个 baidu-analytics.ejs 文件,里面粘贴你刚刚复制的代码
修改主题文件夹下的 _config.yml 文件,将你的key(图中涂掉部分)填写进去:
所有操作完成后可以在百度统计管理页面检查代码是否安装成功,如果代码安装正确,一般20分钟后,可以查看网站分析数据
另外推荐:友盟,2010年4月在北京成立,安全、可靠、公正、第三方的网站流量统计分析系统
5 添加RSS订阅
RSS订阅是站点用来和其他站点之间共享内容的一种简易方式,即Really Simple Syndication(简易信息聚合),如果不会使用,可以参见百度百科:https://baike.baidu.com/item/RSS%E8%AE%A2%E9%98%85/663114 ;首先我们安装feed插件,在本地hexo目录下右键Git Bash Here,输入以下命令:
等待安装完成后,打开hexo目录下的配置文件 _config.yml,在末尾添加以下配置:
# Extensions ## Plugins: http://hexo.io/plugins/ #RSS订阅 plugin: - hexo-generator-feed #Feed Atom feed: type: atom path: atom.xml limit: 20随后打开主题配置文件 _config.yml,添加以下配置:
至此,RSS订阅功能添加完成
6 添加 Fork me on GitHub 效果
效果图

点击此处可以查看更多样式,将相应样式的代码复制到你想要放的地方就OK了,代码里的链接也要替换成你的,更多创意,比如 Follow me on CSDN ,只需要用PS改掉图片里的文字,替换掉相应链接即可
7 更改本地预览端口号
hexo博客在执行hexo s进行本地预览的时候,默认端口号是4000,当该端口号被占用时会报错 Error: listen EADDRINUSE 0.0.0.0:4000 ,此时可以关闭占用该端口的进程,也可以更换端口号,更换端口号可以通过以下两种方法实现:
方法一:在根目录的_config.yml配置文件内加上如下代码更改hexo s运行时的端口号:
方法二:通过 hexo server -p 5000 命令来指定端口,这种方法只是本次执行有效








Comments NOTHING